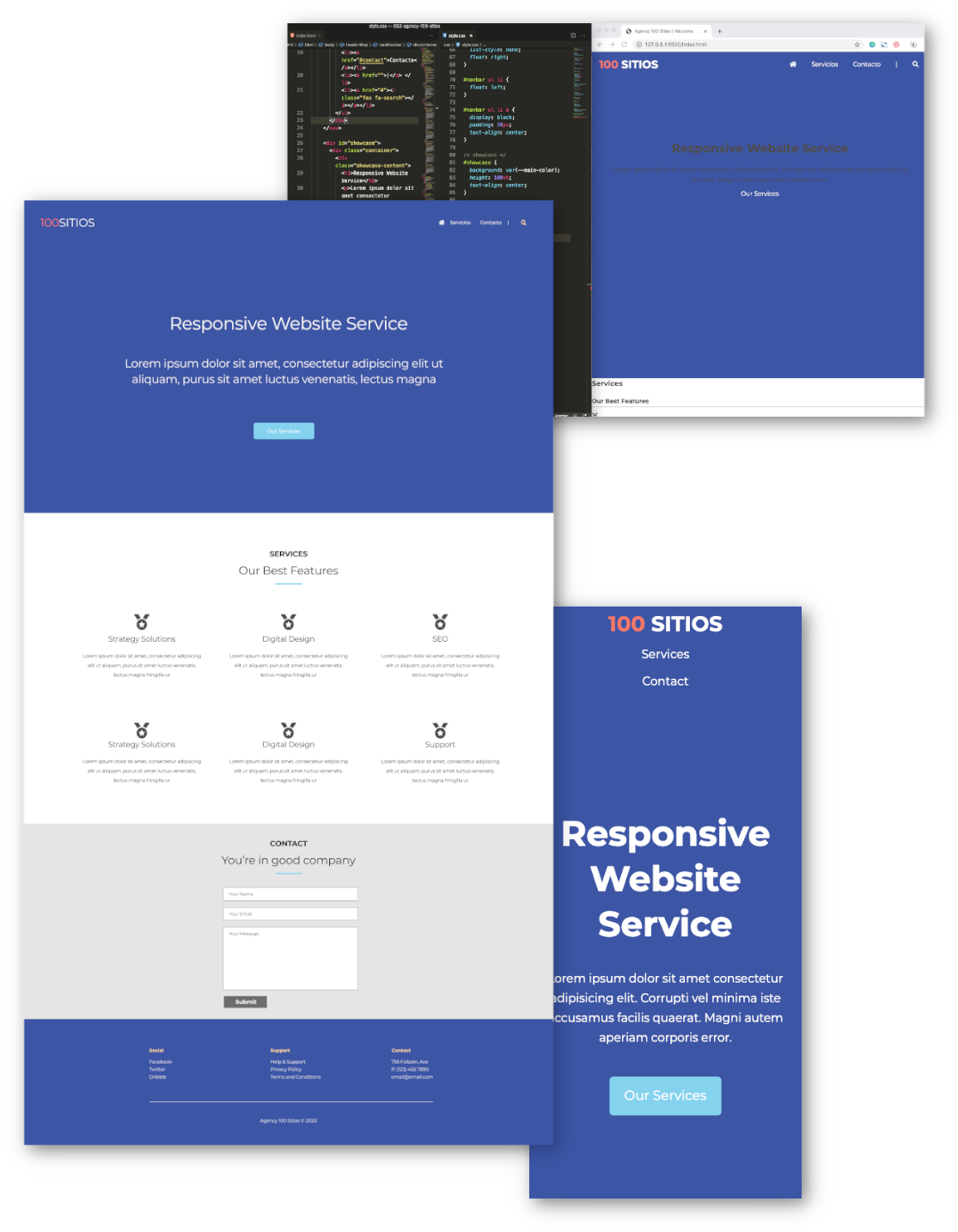
Development
However, once the sketch is ready, the development process becomes faster – I would say even a third of
the time it takes to create the sketch. This year, I aimed to focus more on utilizing Flex and Grid to
further master these concepts, incorporating exercises for each of the sites.
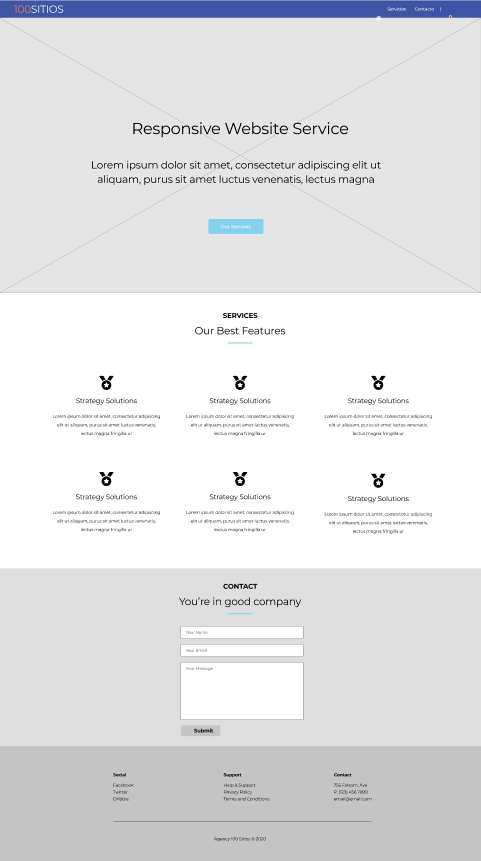
Responsiveness
I persisted in using queries for responsive site presentation. Undoubtedly, with the implementation of
Flex and Flex Columns, this task became more manageable, as the structure of my site's content was easier
to visualize using these styles.
Conclusion
This was a year in which I engaged in a lot of repetition of the same classes for styles, very similar
formats. However, I realized that this repetition has been crucial for reinforcing concepts and, likewise,
for generating new projects. Although I believe that the key isn't memorizing everything but understanding
it, repetition has been essential for reinforcing my understanding of the material.